
Trending Product Images: A smartphone is an epic invention of technology. With every passing year, this technology has revised its facets to a great extent. At the same time, the fashion of online shopping seems to be never fading away. Mobile phones give you a channel to shop from anywhere. If you have this mini technology creation in your hand, you are just a few seconds away from buying whatever you want to buy.
Well, my topic today is not centered on Mobile phones. It’s about the annoying display of product images as per mobile resolution that agitates you to an extent when you finally decide to shut the site off. You must be familiar with the word Responsive in e-world. Well, if you are not that let me describe it to you:
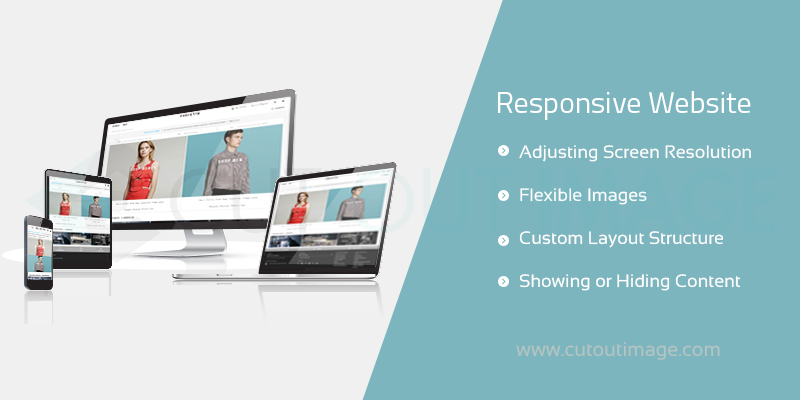
A responsive Website is one that provides the optimum shopping experience. Without much scrolling, panning, and resizing, you can view navigation and products easily on the website.
While shopping, sites that are not optimized get the maximum bounce rate. Responsive websites understand the device’s needs and create the presentation of the website accordingly. There are two major causes that support the idea of responsive web designs and they are truly subjective:
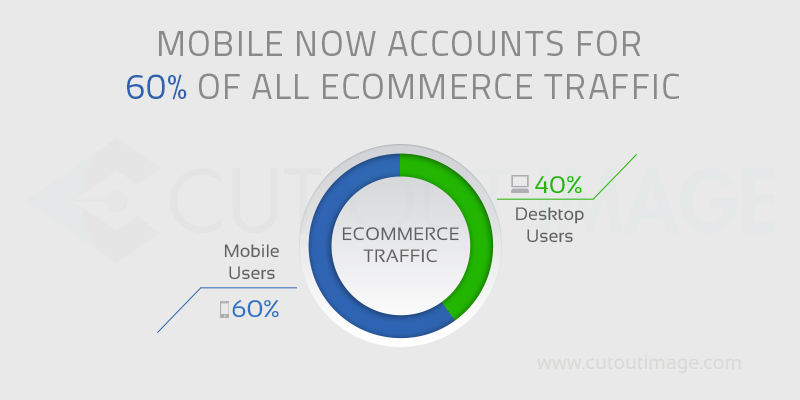
- More Traffic Coming from Mobile Phones: According to general statistics, Mobile devices are easy to use and it has been observed that online shopping sites are getting maximum traffic from mobile devices. People are becoming smarter therefore, mobile phones are becoming a channel to stay smart.
- Responsive designs are given extra creditability from Google: Google appreciates the sites that ensure maximum customer satisfaction and ease and ranks such sites higher in its searches. Online sites that are responsive are easy to use and give an optimum shopping experience to the customers.
ALERT: Product Image on Responsive Websites
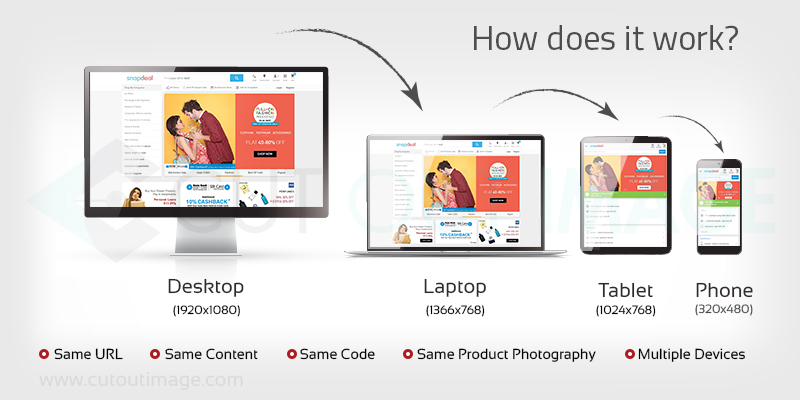
Every one of you must have shopped from your mobile at least once. Imagine that experience when you had to zoom each and everything and then drag the screen from left to right to get the perfect view of the product image. I am sure you might also be feeling the same level of irritation as I use to feel. Then, responsive web designs were initiated and it solved all the problems.
The resolution of the screen varies according to the device. All the images, text, code, etc remain the same.
All you want for your website is to look good on every device type. Visitors expect the highest quality images regardless of the device they are using. You need to look for every possible solution to get the task done.
I am going to describe to you two methods for this:
- Using Adaptive Image Technique: Well, the Adaptive Image technique is when you add a small PHP script along with the product images at your site. This script helps in detecting the device and automatically resizes the image as per the requirement of the device screen. You don’t have to worry about the quality of the image as this technique ensures optimum image quality. It is free of cost and the most approached process in current times.
- Picture fill: Another approach is to create multiple images according to the size of the screen. While cropping the image, sometimes it loses its real charm. But at the same time, it is important because it is the requirement of the screen. The Latest HTML web standards allow you to specify the size of an image according to the screen size. Picturefill comes into use when some browser is not supporting these latest web standards. It is also free of cost and with its help; the presentation of product images on all devices could be done a lot more easily.



![Graduation Party Ideas [ Make Dream Celebration ]](https://www.cutoutimage.com/wp-content/uploads/2023/07/Geaduation-Party-Ideas-1.jpg)

